MEMO (2015)
MEMO는 임상시험을 통해 검증된 웨어러블 혈압측정 솔루션으로 사용자가 손목 위에서 정확하고 지속적으로 건강 상태를 모니터링 할 수 있도록 만들어진 제품입니다.
MEMO 워치의 UX와 연동되는 모바일 어플리케이션의 UX를 함께 설계했으며 BI와 GUI 디자인 또한 프로젝트 범위에 포함됐습니다. 전체 프로젝트는 제품 디자인과 동시에 진행됐습니다.
- Client 휴이노
- Year 2015
- Scope 제품 UX/GUI, BI, 모바일 어플리케이션 UX/GUI

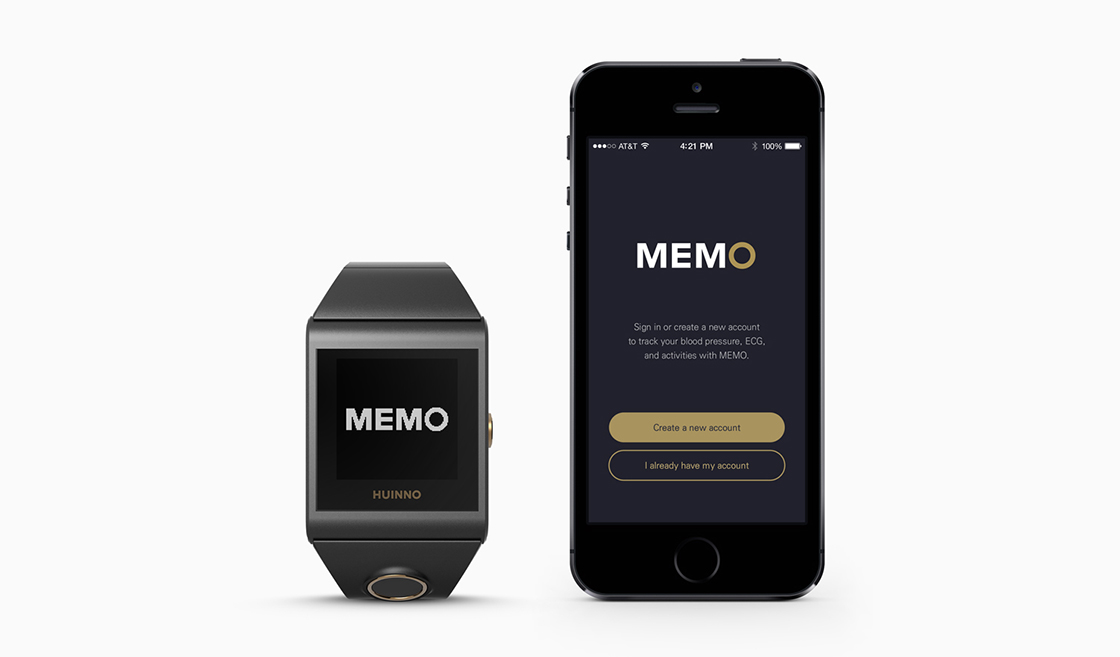
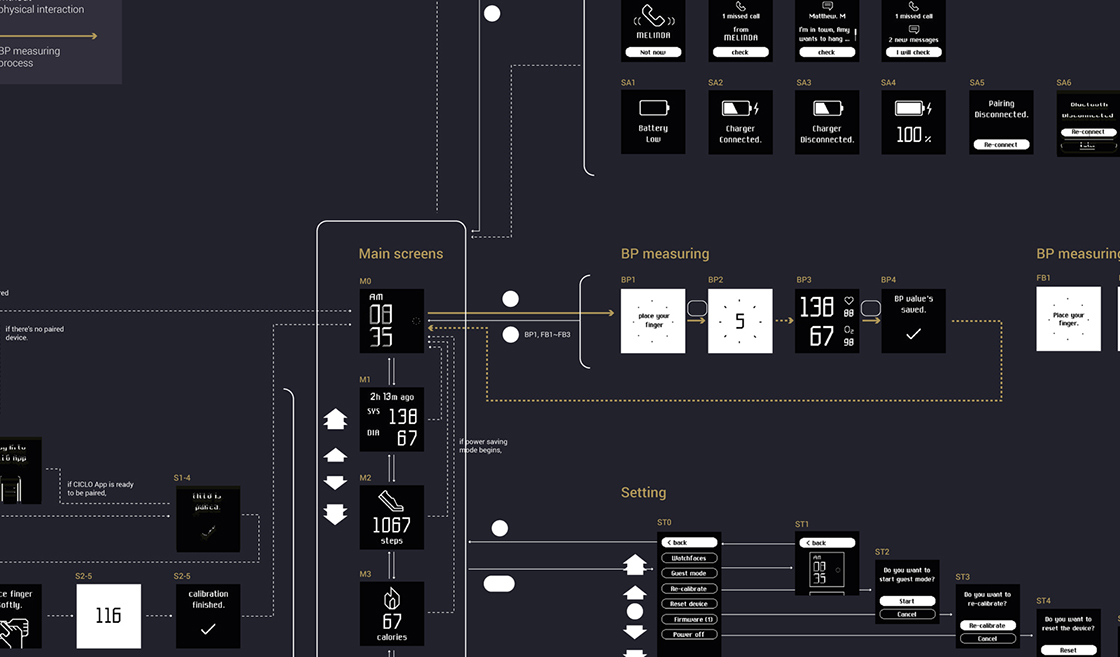
MEMO 워치 UX/GUI
이미 시장에 출시되어있던 다른 스마트워치들과 비교해 MEMO 워치가 가장 차별화되는 부분은 사용자의 손목 위에서 혈압계 역할을 할 수 있다는 점이었습니다. 특수한 목적을 가진 제품인만큼 쉬운 작동과 정확한 측정을 위해 센서의 위치나 버튼의 형태 등과 같은 물리적 요소들이 인체공학적으로 설계될 수 있도록 PUI 리서치를 선행했습니다.



MEMO 워치의 UX는 다음 세 가지에 주안점을 두고 디자인되었습니다. 1) 초기 설정이 쉽고 빠를 것, 2) 혈압 측정까지 최소한의 단계만 거치게 할 것, 3) 측정하는 동안 사용자에게 직관적인 피드백을 줄 것.

디스플레이 사양에 제약이 따랐기 때문에 GUI 디자인 시 명확한 정보 전달을 최우선 목표로 삼고 각 요소들의 형태를 시각적으로 정돈하는 것에 집중하였습니다.

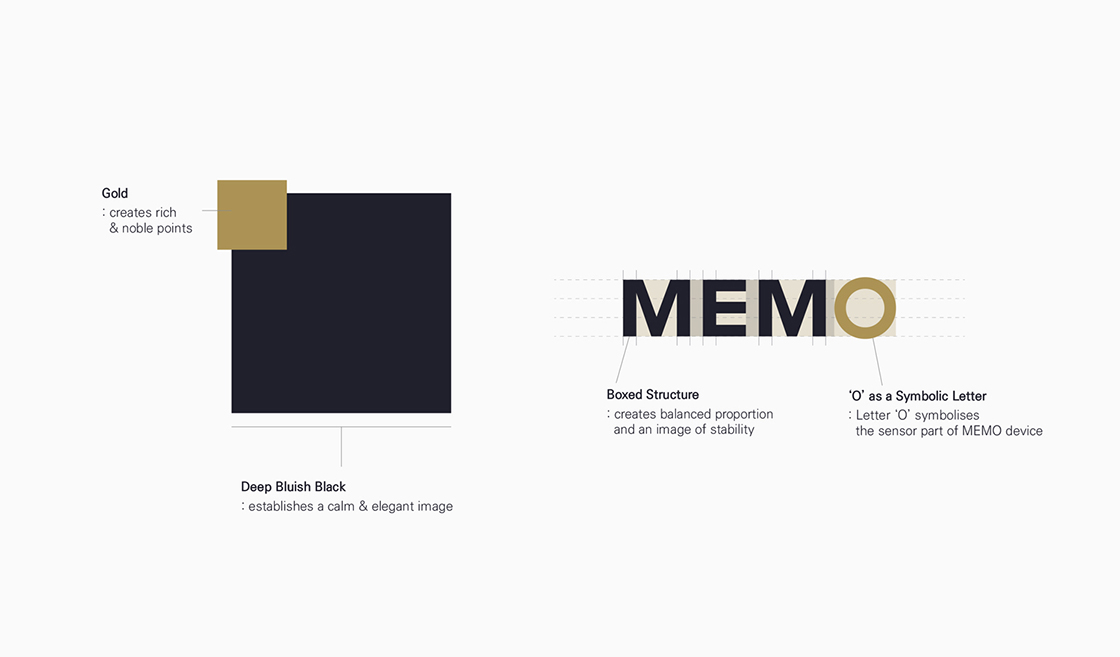
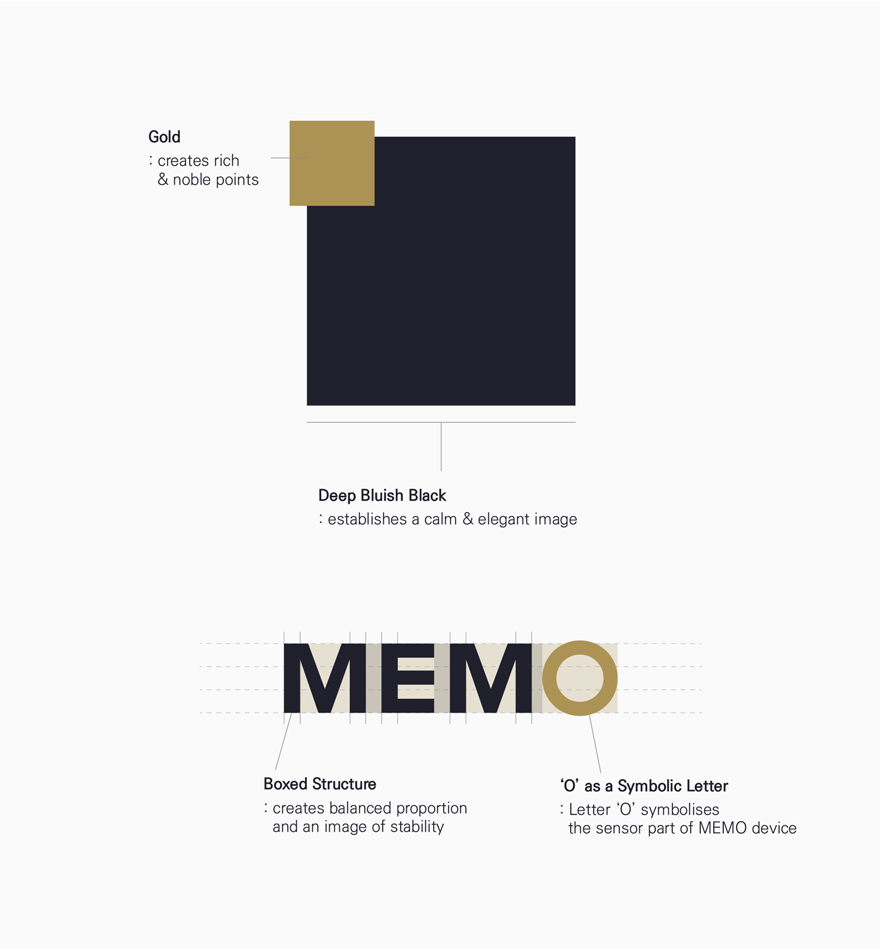
BI
MEMO 로고타입의 전반적 구조와 형태는 휴이노 로고타입의 견고하고 선명한 특징을 그대로 따르도록 디자인되었습니다. 주 색상으로 깊은 푸른 빛을 머금은 검정색과 금색을 조합해 MEMO의 고급스러운 브랜드 이미지를 강조하고자 하였습니다.



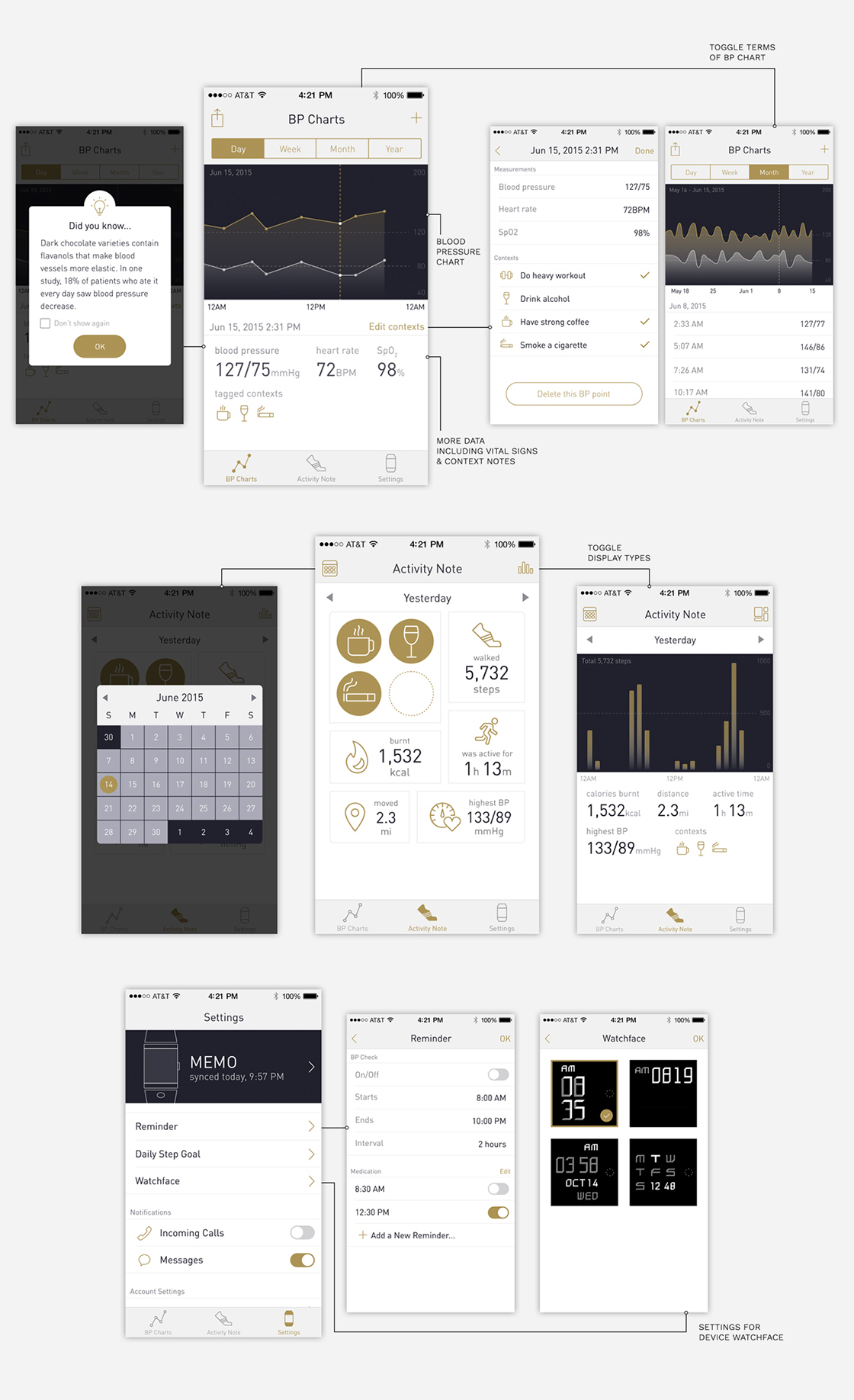
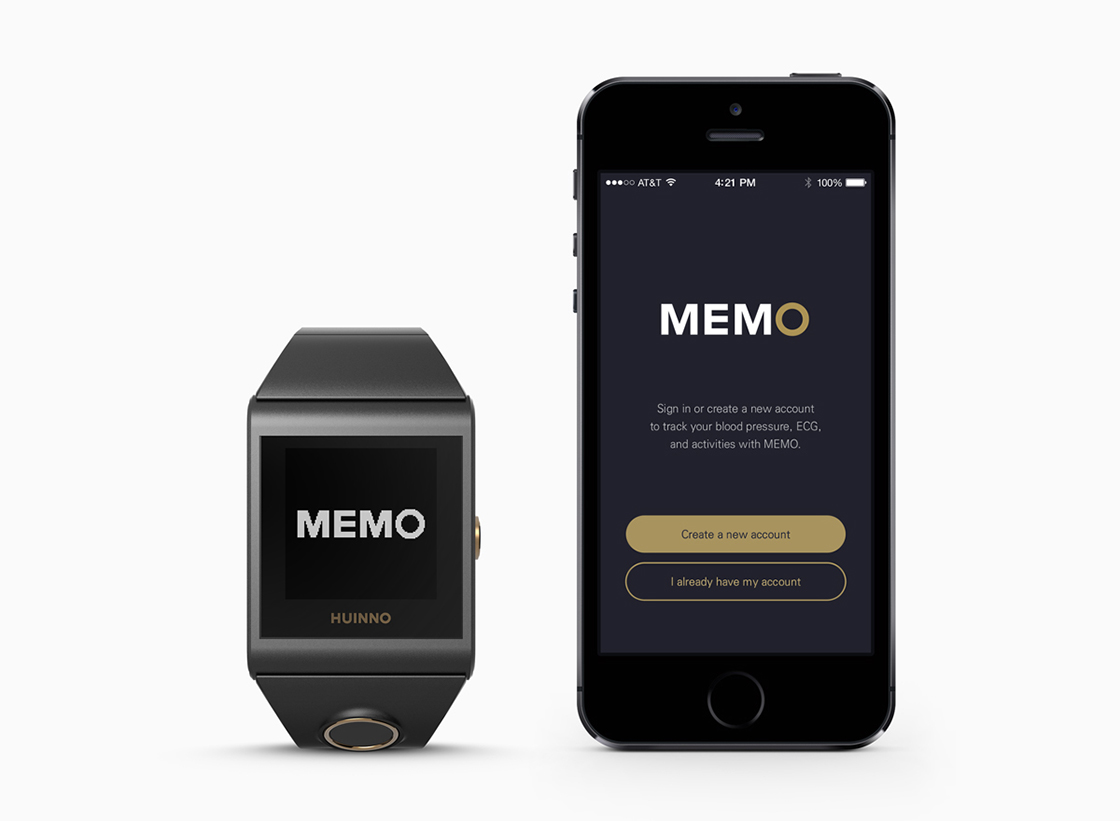
모바일 어플리케이션 UX/GUI
MEMO 모바일 어플리케이션은 일상 생활 속에서 사용자들의 혈압 관리를 돕는 역할을 하도록 설계됐습니다. MEMO 워치로 측정한 혈압값은 휴대폰으로 자동 전송되어 저장되고, 다른 혈압기로 측정한 혈압값도 사용자가 수동으로 입력할 수 있습니다. 계정 생성과 기기 연동을 위한 과정 또한 최대한 간소화했습니다.