LooxidVR
LooxidVR is a mobile-powered VR headset equipped with eye-tracking and electroencephalogram (EEG) sensors, enabling researchers to simultaneously collect their test subject's eye and brain data during a VR experience. It was named a Best of Innovation winner in the AR/VR products category at CES 2018.
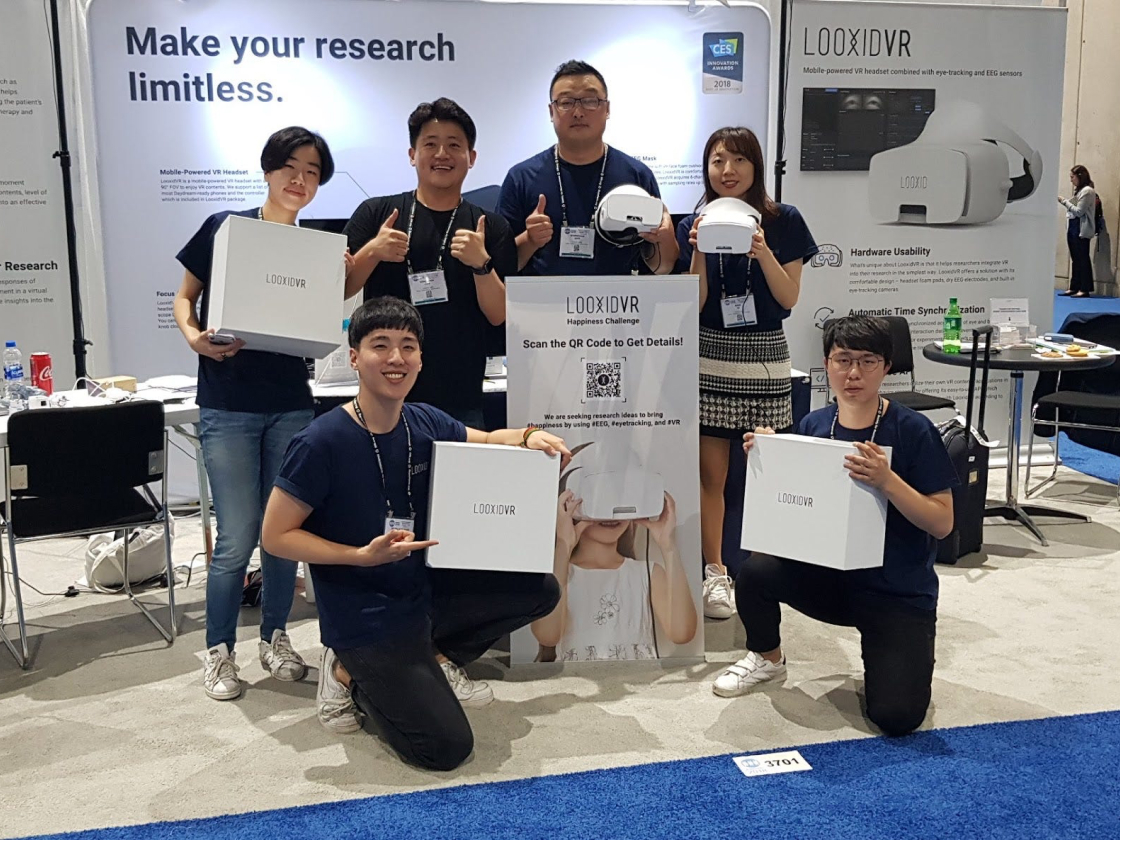
Designing the desktop application, which acts as the hub of the system, was the main scope of this project. Furthermore, communication design (i.e. product website, brochure and booth design for the exhibition) was also a part of the scope as the product was officially launched at SfN 2018, the leading annual conference in neuroscience-related fields.
- Company Looxid Labs
- Year 2018
- Scope Desktop application UX/GUI, communication design

Desktop application
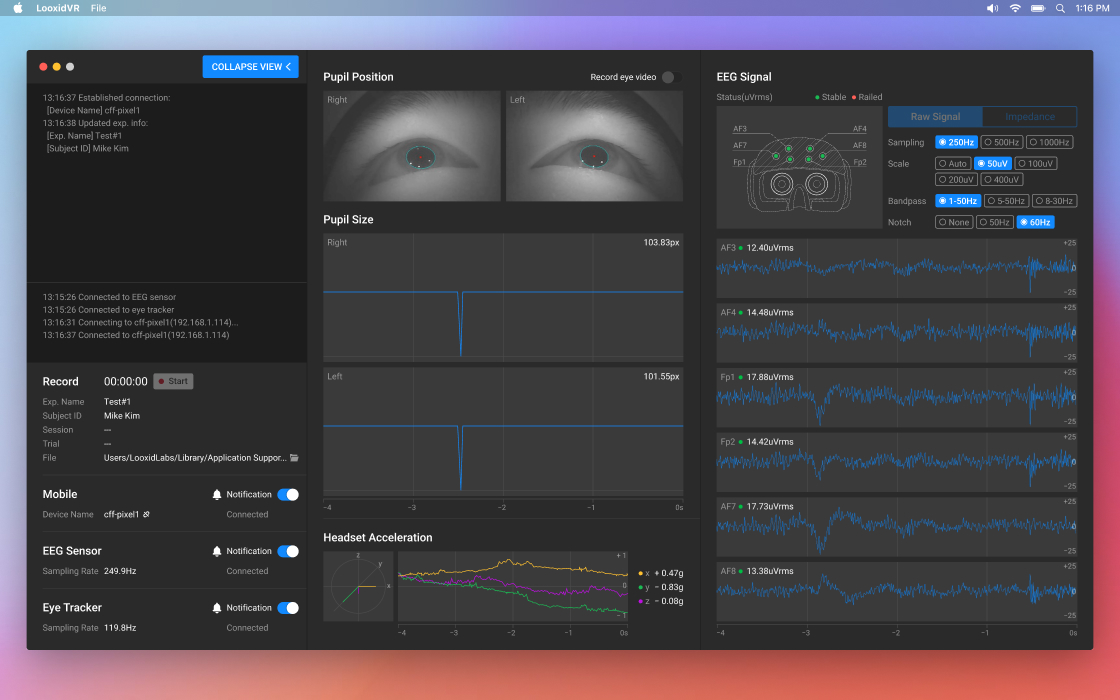
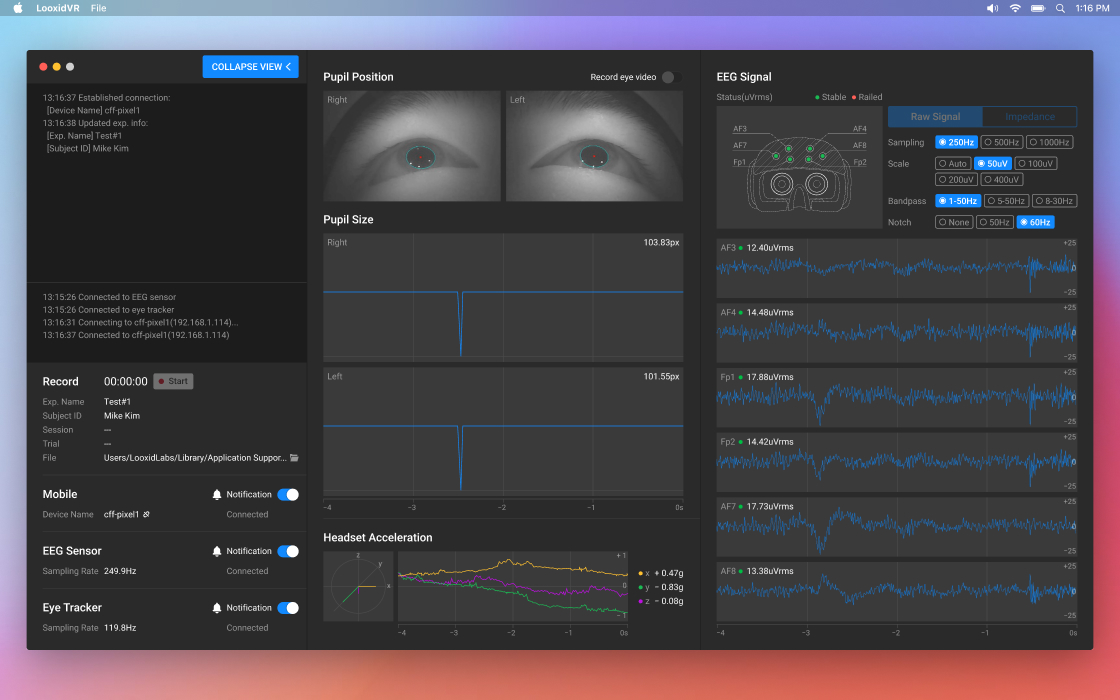
The LooxidVR headset needs to be accompanied by the LooxidVR desktop application in order to collect biosignal data. The application allows users to check the device connection status and record biosignals. Users can also monitor the signals in real time and check console messages regarding their experiment.

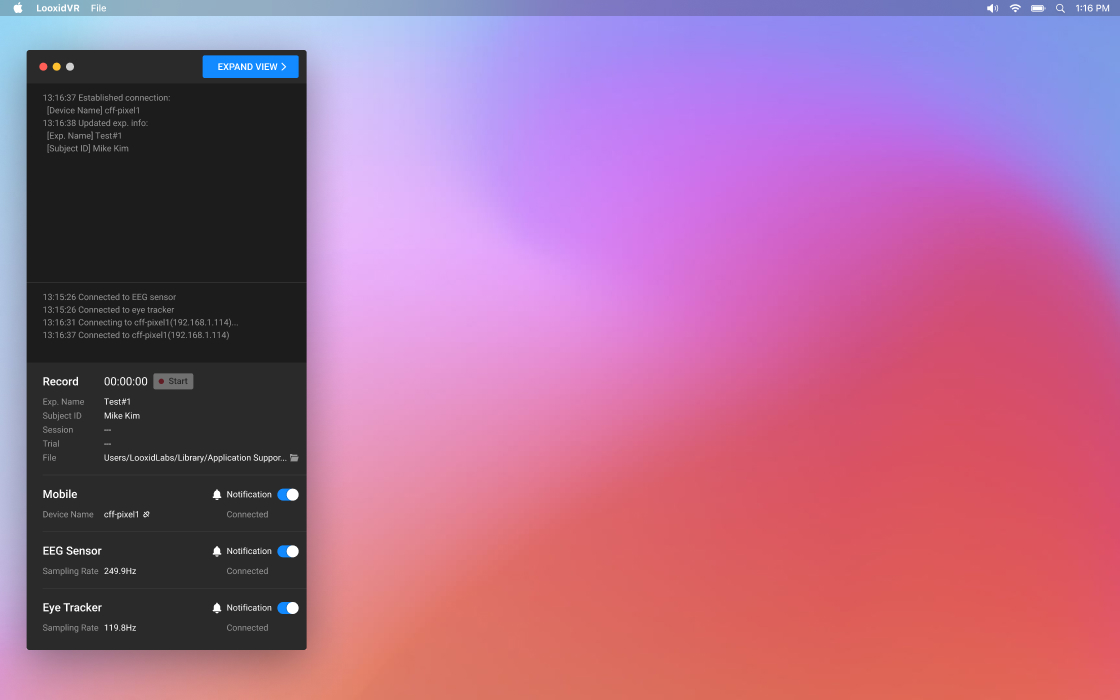
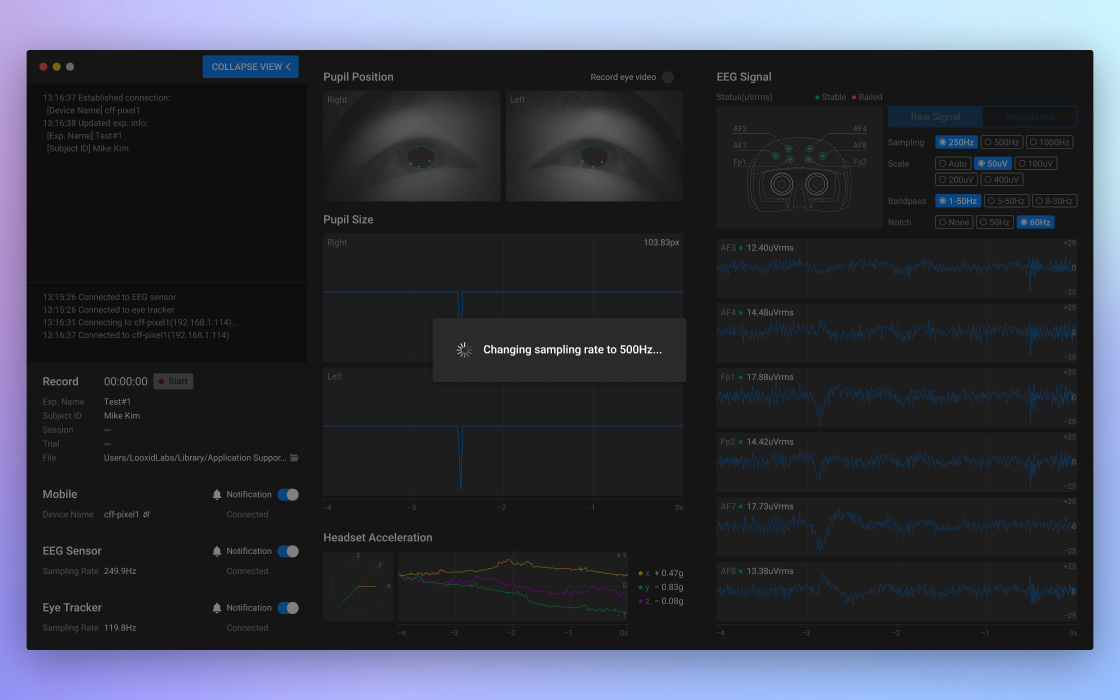
The graphs and videos displayed in the centre and right-hand side of the screen allow users to monitor the data quality. However, while it can be a helpful feature, it can also cause memory overload depending on the computer's configuration, as a lot of data needs to be rendered on the screen simultaneously. To address this issue, the window was designed to be collapsible. Users can toggle the view area according to their needs. In addition, essential information, such as connection status and system messages, was placed in the left-hand area to keep it always visible. The window configuration doesn't affect the recording of the data.


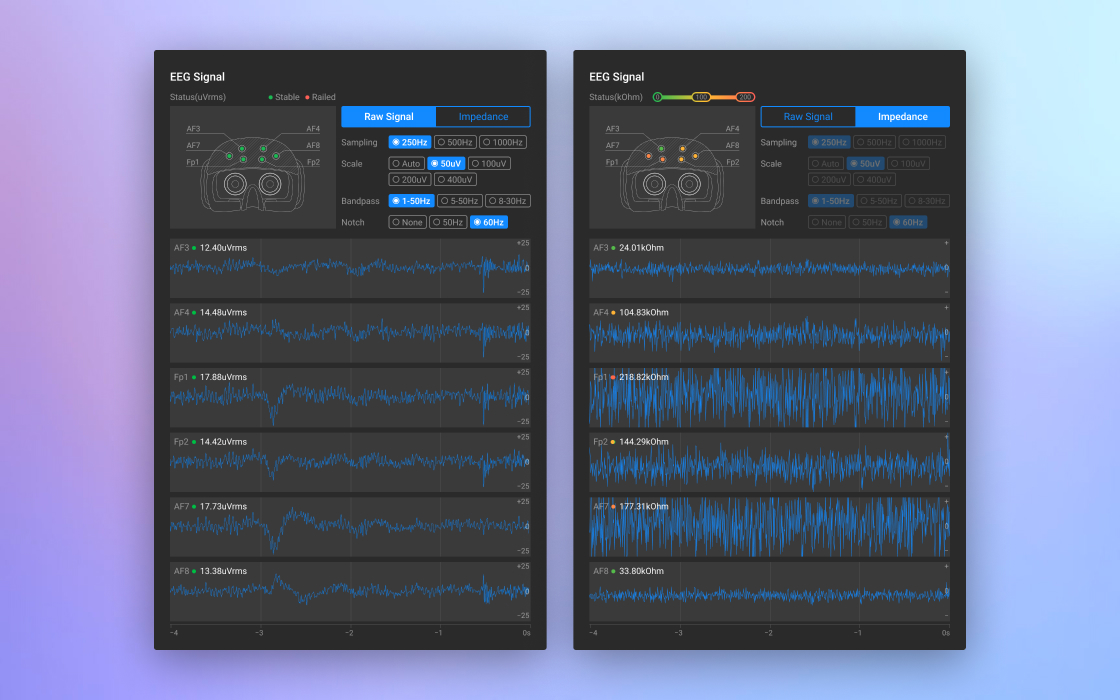
For better EEG data quality, the application provides two different modes: the raw signal mode, which measures the actual electrical activity of the brain, and the impedance mode, which measures the skin-electrode impedance. As the skin-electrode impedance is an important parameter affecting the quality of the EEG signal, it is recommended to check the impedance value before collecting the data. Because the options available for each mode are different, as well as the type of information obtained, the design for each mode differs too. In particular, the most notable difference is in how the status of each channel is displayed: in the raw signal mode, the sensor status is shown in just green and red because it only distinguishes whether the sensor is in contact with the wearer's skin, but in the impedance mode, the colour continuously changes depending on the impedance value, delivering information that can be more accurately and intuitively perceived.

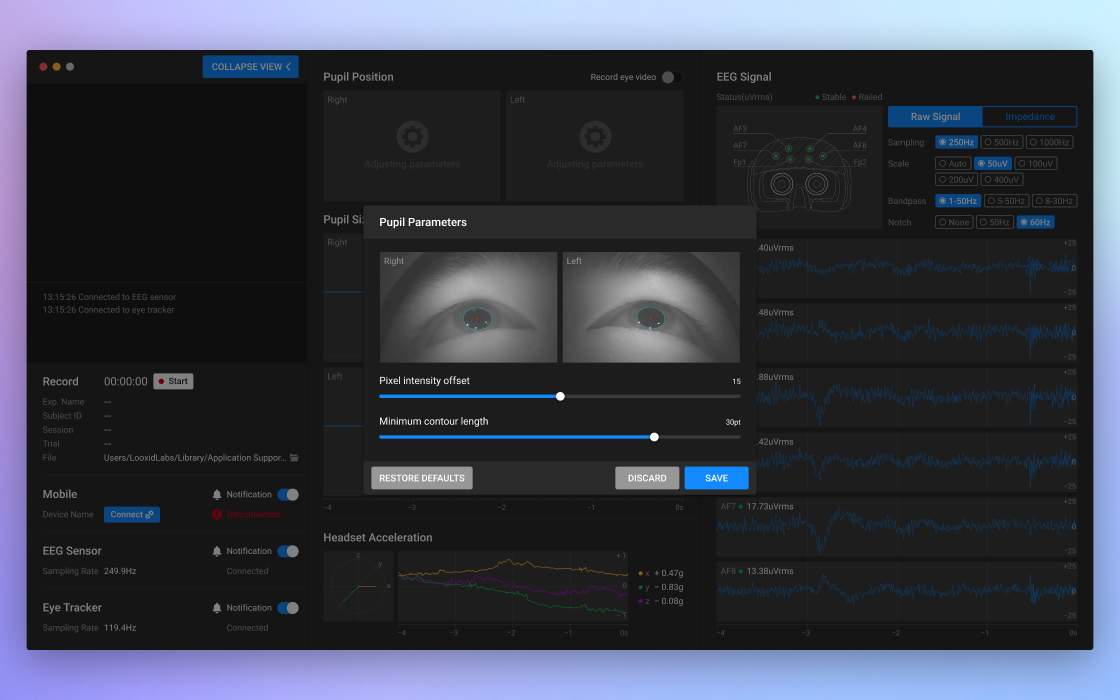
Since every person has a different eye shape and pupil colour, pupil parameter adjustment is necessary for accurate eye tracking. The eye videos are shown in the pupil parameter settings window so that users can see how the recognised pupil area changes as they adjust each parameter. The videos are not displayed on the main window while the settings window is open.

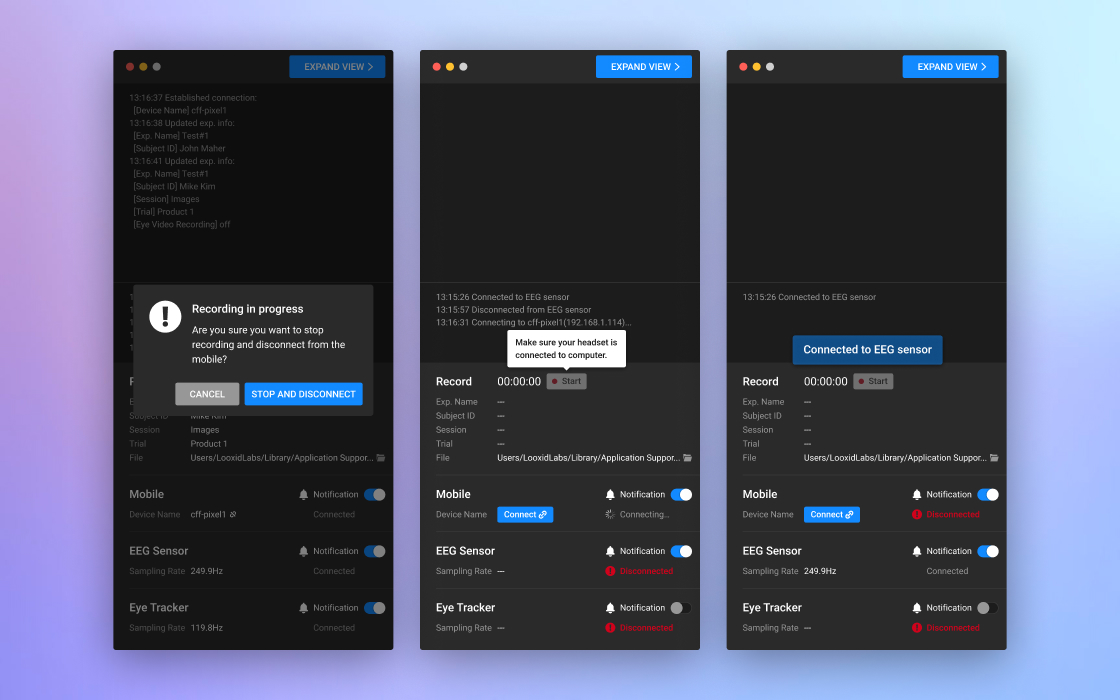
As the application is equipped with many features and connects to various devices and sensors, it requires several different types of user messages. Based on the scenarios of each message, most were categorised into the following: confirm/alert dialogue, tooltip, and toast message.

Most actions cannot be done while the EEG mode is being switched, the EEG sampling rate is being changed, or the application is being updated. When these actions are in progress, a progress indicator and a corresponding message are displayed together in a modal window so that users can clearly comprehend the situation.

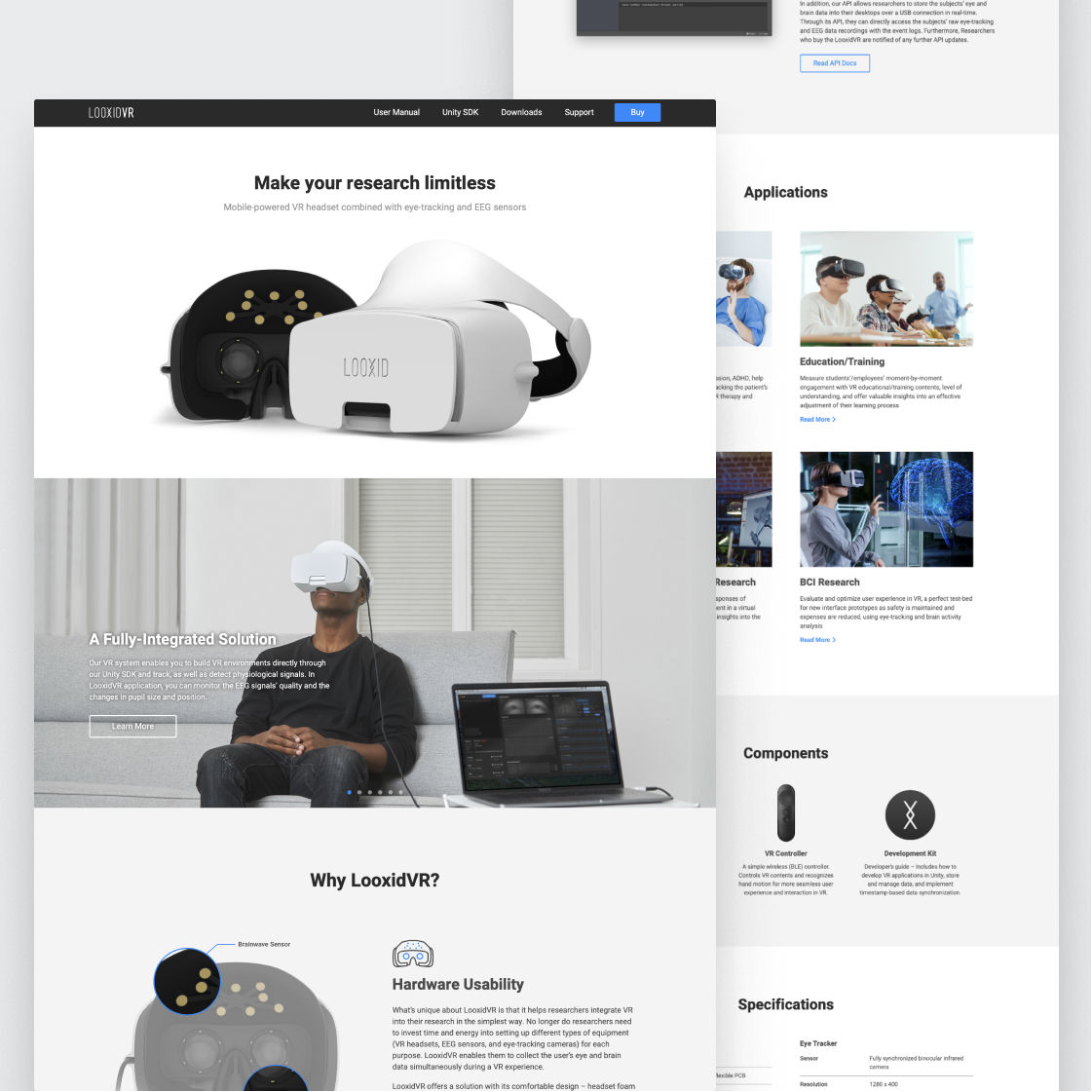
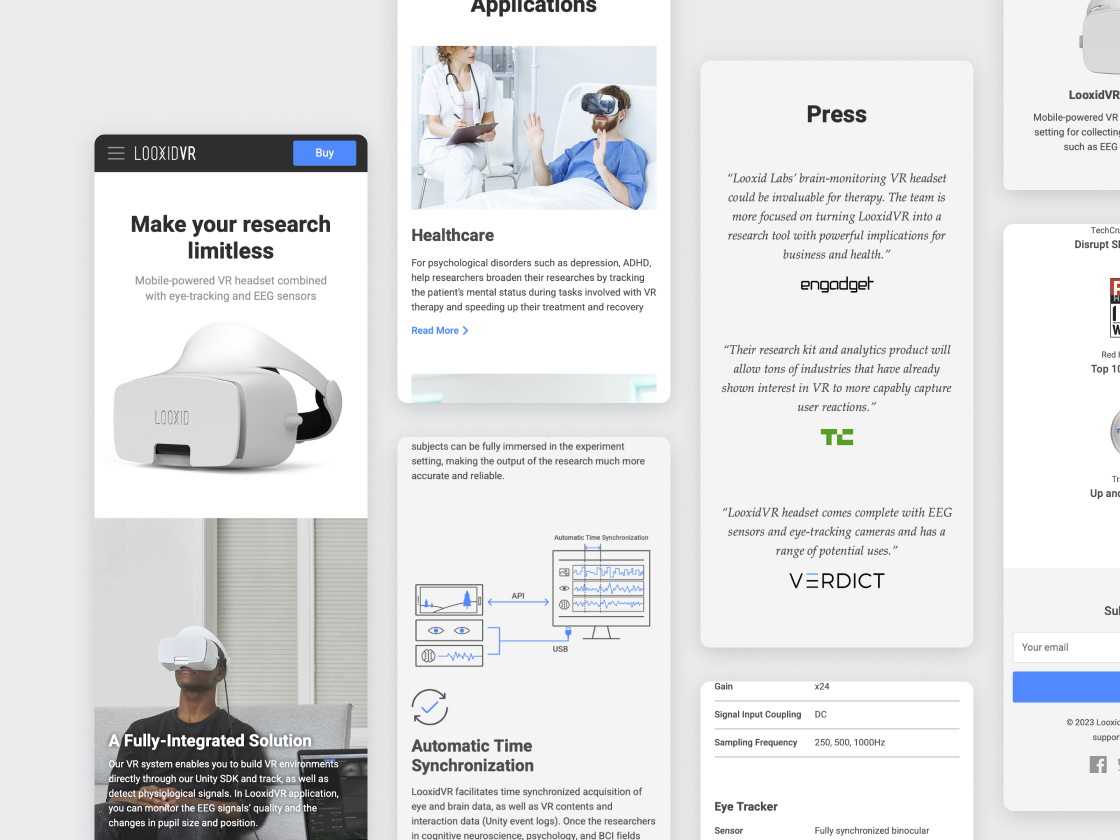
Communication design
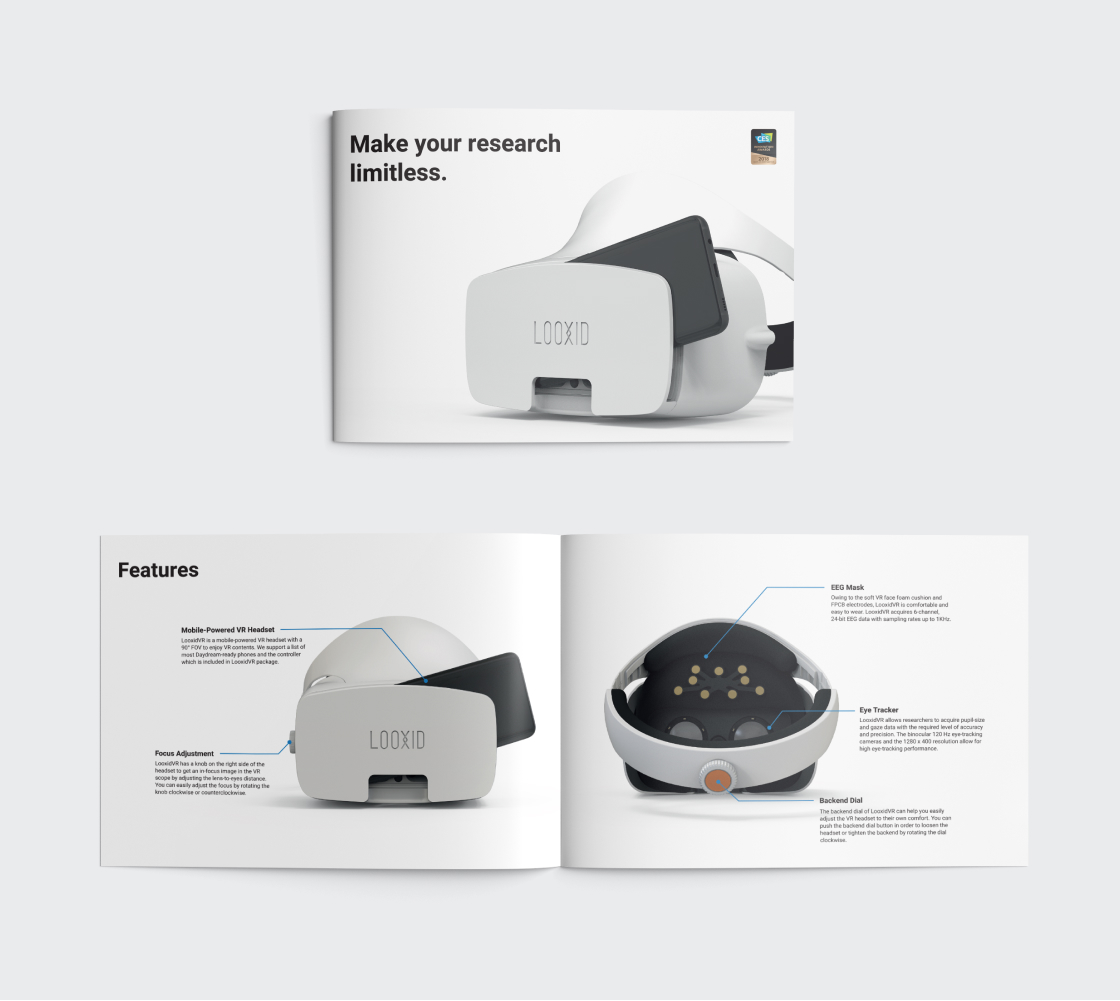
Along with designing the desktop application, communication design (i.e. designing product website, brochure, etc.) was also a vital part of the project scope. The typeface and primary colours used in the desktop application were applied to the website and other promotional materials as well to deliver consistent visual language. While including the same content from the website in the brochure and the banners, the arrangement and way of presentation were altered according to the format and structure of each medium so that they didn't look incongruous.